Au début de l’été nous avons découvert le Smart Led Messenger, un petit écran permettant de faire défiler du texte. Une API disponible permet même de diffuser des messages issus de notre système domotique. Aujourd’hui nous allons voir comment utiliser celui ci avec la box domotique de Zipato.
SmartLed Messenger, l'afficheur connecté !
Suite à l’article de Cédric, je l’ai donc commandé. Je l’ai reçu dans les temps, et c’est conforme à la description. Certain dirons qu’ils peuvent faire la même chose, et je suis d’accord. D’ailleurs, l’éditeur ne cache rien puisque les sources ainsi que la liste des composants sont disponibles ici. Mais j’ai visé dans la simplicité, et honnêtement, je ne suis pas déçu, surtout à ce prix.
Après avoir connecté mon SmartLed Messenger à mon réseau wifi, j’ai bien entendu voulu l’utiliser avec ma box domotique.
J’ai d’abord utilisé l’API proposée par l’application, mais le SmartLed Messenger n’interroge le serveur que toutes les 30 secondes, ce qui est beaucoup trop long pour un affichage domotique. Le plus simple, est de chercher l’IP de votre SmartLed Messenger sur votre réseau local, puis d’interagir directement avec celui-ci sans passer par le Cloud. Et miracle, c’est instantané…
Nota : Il faut affecter une IP fixe à votre SmartLed Messenger si vous voulez utiliser cette méthode.
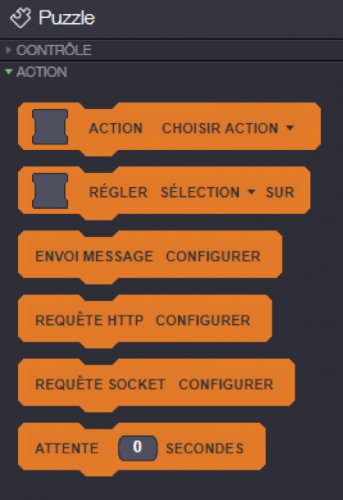
Pour pouvoir l’utiliser dans votre règle favorite, il suffit d’utiliser un module « requête Http» dans votre règle.
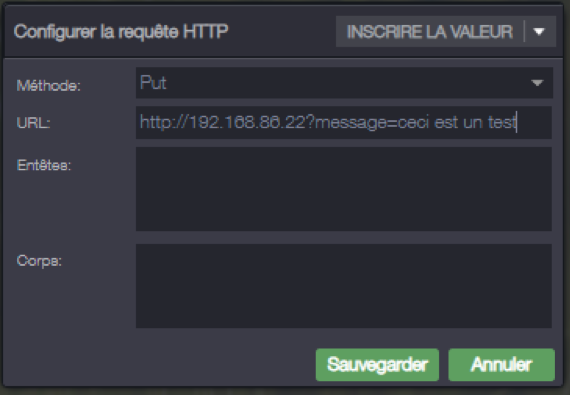
Puis le configurer pour pousser une requête http à votre SmartLed Messenger :
Dans mon exemple, l’IP 192.168.86.22 est l’IP locale de mon SmartLed Messenger, et le message affiché sera « ceci est un test ».
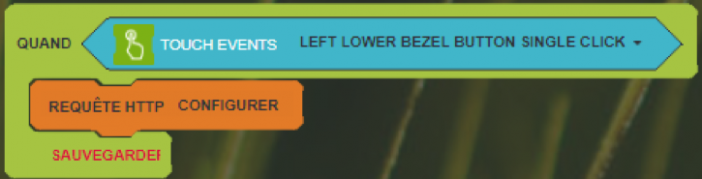
Pour réaliser un premier test simple, j’ai créé une règle où j’appuie sur 1 des boutons tactiles de la Zipatile, et cela affiche le message sur le SmartLed Messenger.
(on n’oublie pas de sauvegarder et de synchroniser sa box)
Bon, maintenant que cela fonctionne, on en fait quoi ?
Certains se souviennent certainement de mon tuto pour utiliser la Google Home avec la box Zipato via IFTTT.
Je me suis dis qu’il pourrait être sympa d’avoir un retour écrit de la prise en compte de ma commande vocale.
Cela permettrait d’être sûr que la box a pris la demande en compte (car malheureusement, quand on est sur le cloud, il peut y avoir des latences de temps en temps).
J’ai donc, dans un premier temps, pris la règle Google Home et simplement ajouté la requête http sur chaque commande.
Cependant, j’y vois un inconvénient majeur : l’affichage est permanent, ce qui est pénible à la longue.
La solution : Passer par une règle supplémentaire, déclenchée par notre Virtual Switch que nous avions créé pour Google Home, et une variable pour le contenu du texte à afficher.
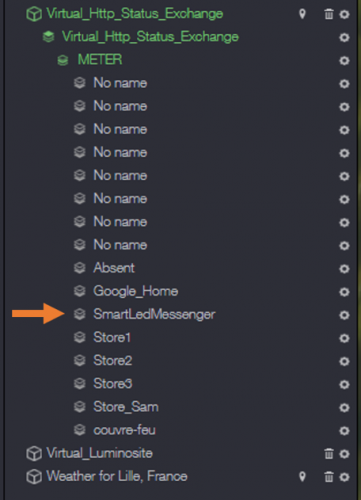
Pour commencer, on crée notre déclencheur en éditant le Virtual Switch de Google Home et en y ajoutant une nouvelle valeur « SmartLed Messenger »
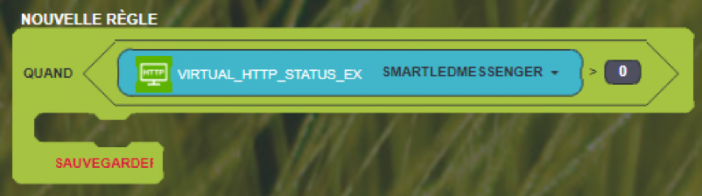
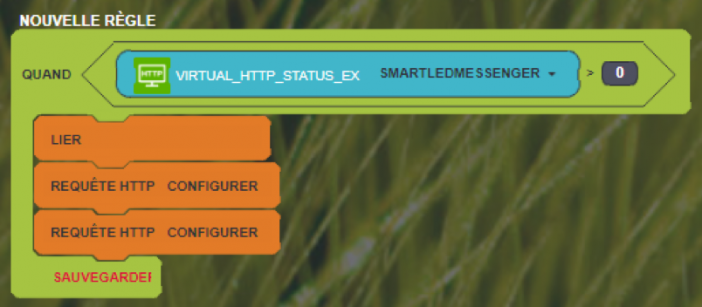
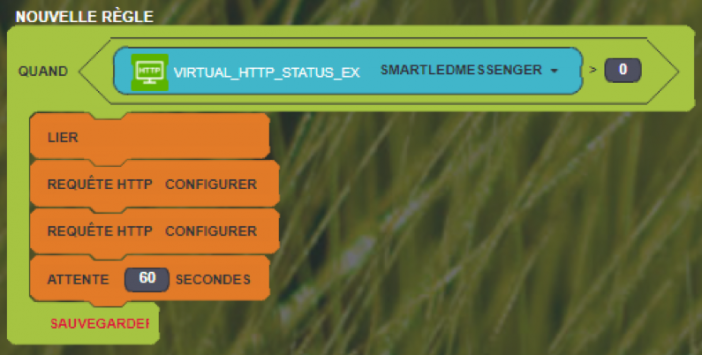
Puis on crée une nouvelle règle qui surveille la valeur « SmartLed Messenger » :
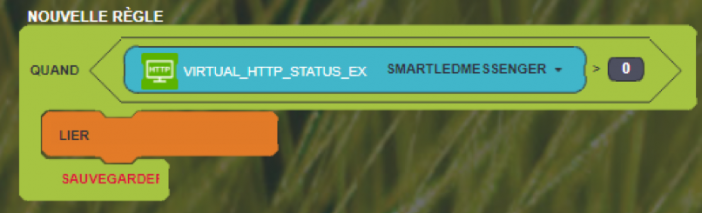
On ajoute un module « Lier » afin de pouvoir rejouer la règle sans attendre la fin de la future temporisation que nous allons mettre en place.
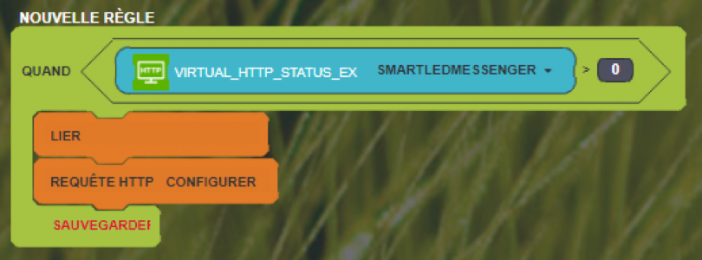
Puis une première requête http qui vas envoyer le futur message que nous allons envoyer.
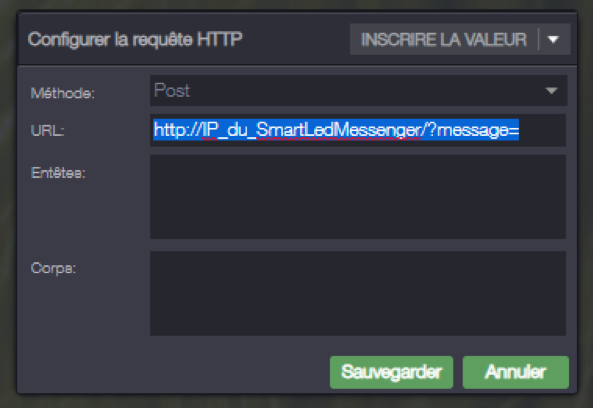
Pour cela, on va créer une variable « SmartLed » :
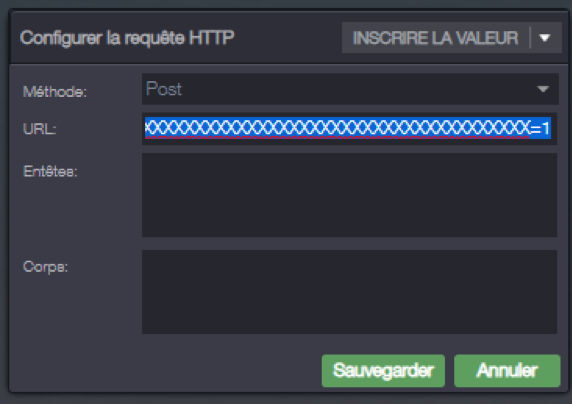
L’url est composée de la sorte :
http://IP_du _smartLed_Messenger/?message=
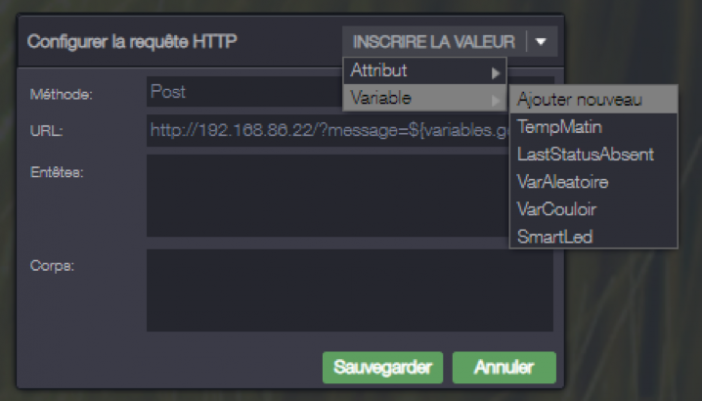
puis on inscrit la variable SmartLed avec le bouton « Inscrire la valeur »
Dans mon cas, cela donne :
http://192.168.86.22/?message=${variables.get(« SmartLed »)}
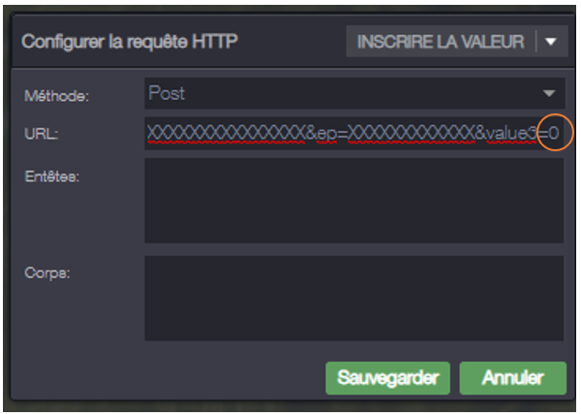
On met en place une deuxième requête http, qui va mettre à zéro le virtual switch « SMARTLEDMESSENGER ».
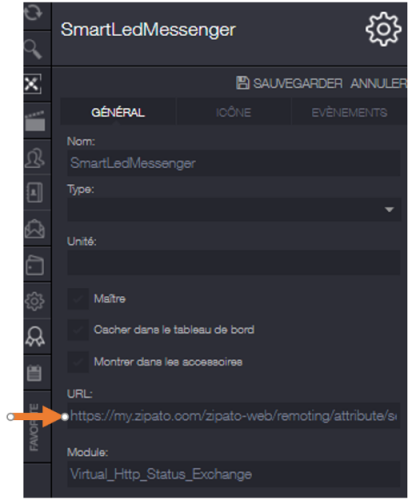
Pour connaitre la requête à intégrer, on édite le Virtual switch, et on copie la ligne :
que l’on intègre dans notre requête.
On n’oublie pas d’insérer la valeur « 0 » à la fin :
On ajoute un module « Attente » que l’on règle sur le temps que dois rester affiché le message :
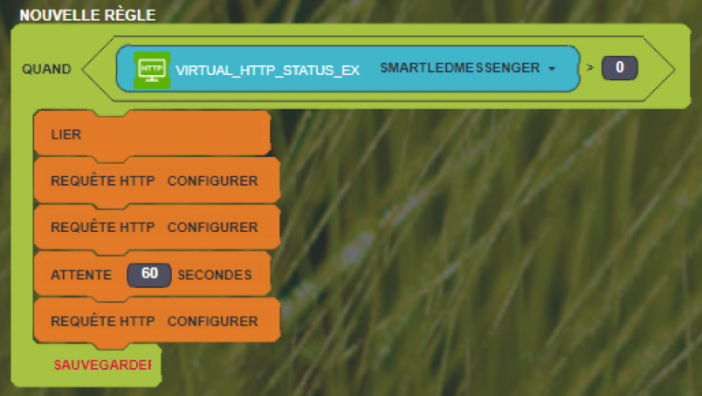
Et on termine cette règle en posant une requête http qui va éteindre le SmartLed Messenger :
On peut sauvegarder cette règle qui est prête à envoyer son premier message.
Et maintenant ?
Pour afficher un message, on doit changer, dans l’ordre, le contenu de la variable « SmartLed » puis la valeur du Virtual Switch « SmartLed Messenger »
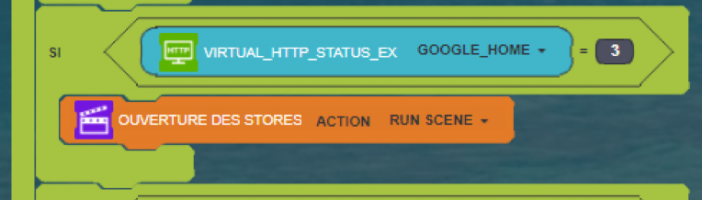
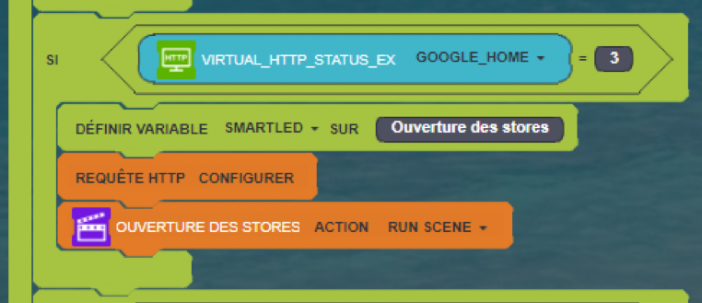
Par exemple, j’ai édité ma règle GoogleHome, et modifié la partie qui gère la demande d’ouverture des stores.
Avant :
Après :
La requête http met la valeur du Virtual Switch SmartLed Messenger à 1 (voir plus haut si vous ne vous souvenez mas comment on fait:
Et voilà…
On sauvegarde, puis on synchronise.
Et normalement, tout devrait fonctionner comme sur des roulettes…



























Merci de rester courtois: un bonjour et un merci ne coutent rien ! Nous sommes là pour échanger de façon constructive. Les trolls seront supprimés.